
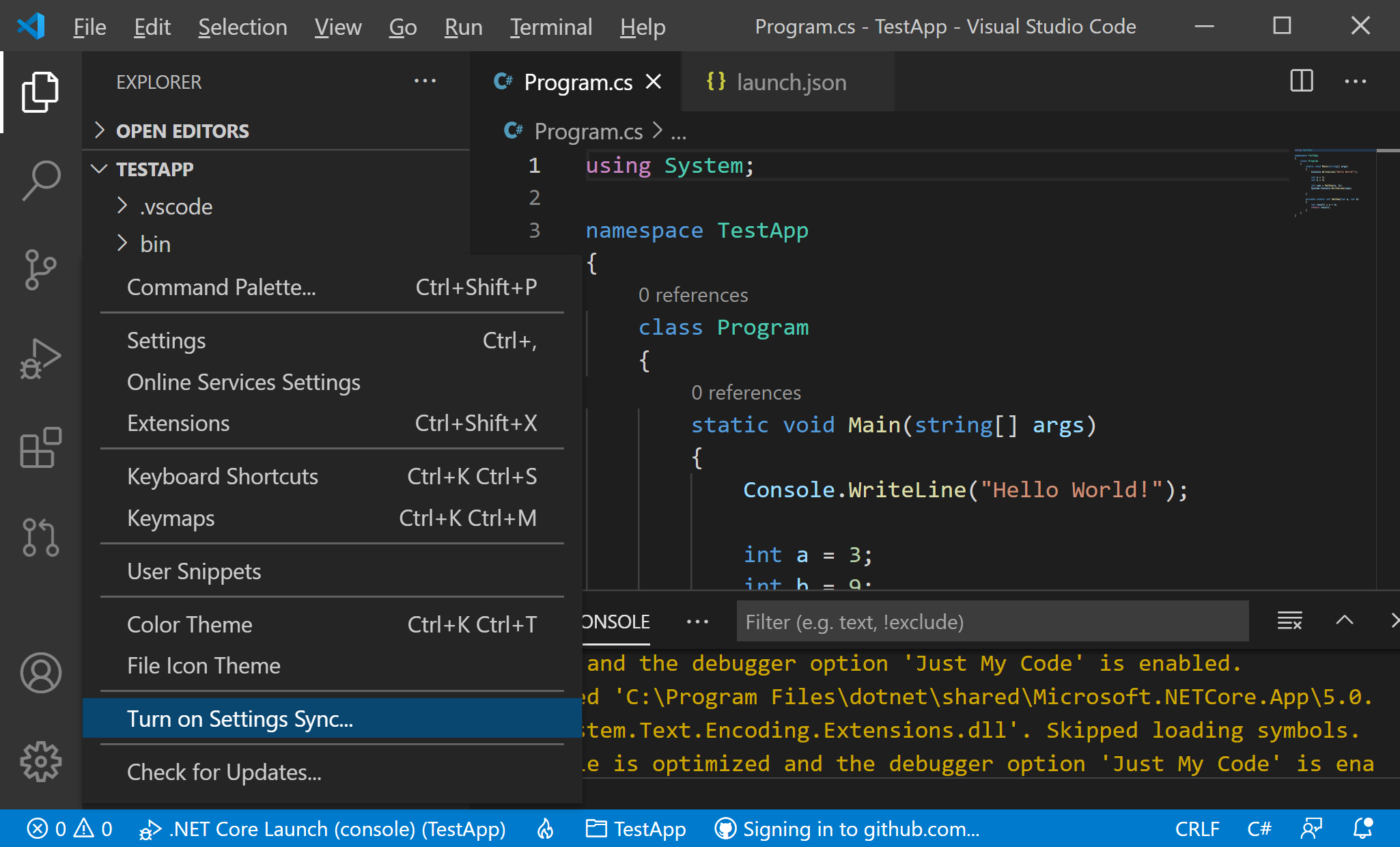
I like using JSON configuration format so my code editor helps me. In my example I have two subfolders, and there is a configuration file in each subfolder: 1 Npm install -save-dev -save-exact prettierĪt the root of the project create the Prettier configuration file. I assume you are using NPM and have package.json file inside the repository. In reality, each of your repos will have its style I am using subfolders in order to keep the example simple. The demo repo bahmutov/prettier-config-example has two subfolders, each with its distinct code style, enforced by Prettier. Not every project uses the same code style, thus it is important to respect the style of whatever project you are currently working in. When setting up Prettier it is important to configure it per-project. format the changed files on Git commit before committing them.format the file from VSCode every time I save it.

I prefer to use two solutions described in this blog post: You can use Prettier from command line, or from your code editor whenever you paste or save a file. The code just magically gets to the format you pick. By using Prettier your team skips ALL disagreements about spacing, variable declarations, semi-colons, trailing commas, etc. It takes whatever copy/pasted code snippets you put into your file and makes it look the same as the rest of the code.

Prettier reformats your JavaScript code consistently and (arguably) in way that is easy to read and understand. VSCode + ESLint + Prettier + TypeScript setup.You can find the sample project with different Prettier settings configured per-subfolder at bahmutov/prettier-config-example.
Visual studio code formatting settings how to#
This blog post shows how to configure Prettier to work from command line, from VSCode and from Git hooks.

This allows you to get a consistent formatting without thinking or arguing about it. You can configure JavaScript code auto-formatting with Prettier to work per-project.


 0 kommentar(er)
0 kommentar(er)
